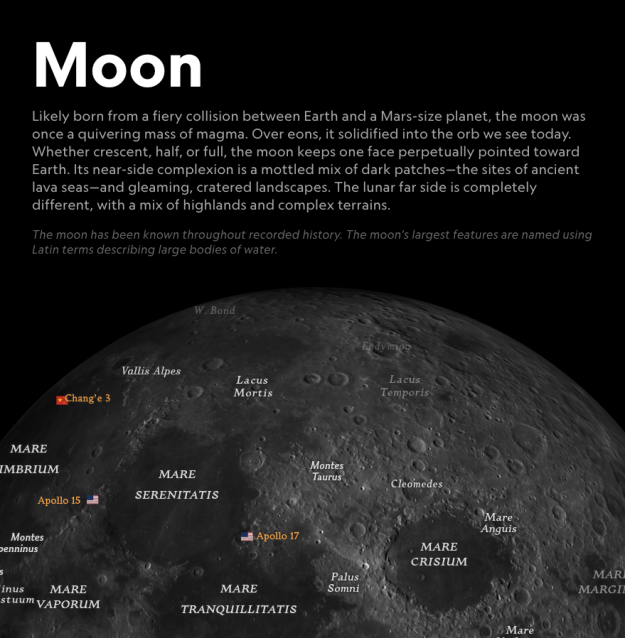
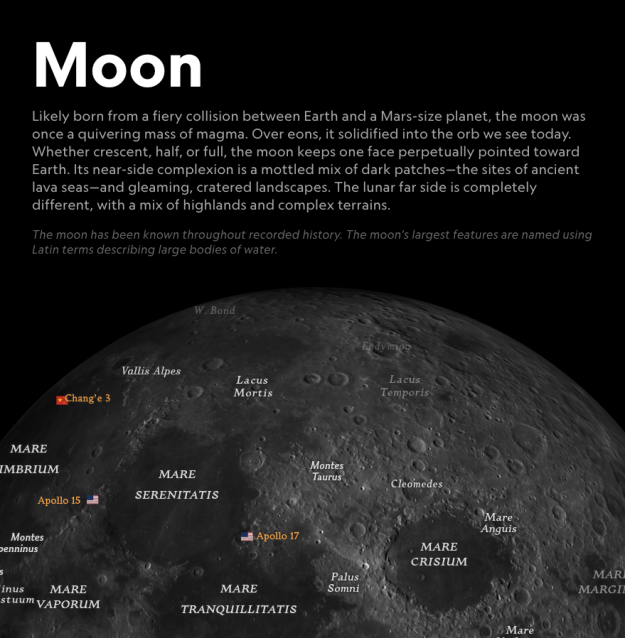
https://www.nationalgeographic.com/science/2019/07/the-atlas-of-moons/
Educational, interactive, animated space geekery.


https://www.nationalgeographic.com/science/2019/07/the-atlas-of-moons/
Educational, interactive, animated space geekery.


Alphero is having a design day for 3rd and 4th-year students through Summer of Tech.
 Jonathan Harris is an artist and computer scientist from Vermont.
Jonathan Harris is an artist and computer scientist from Vermont.
I find his work very interesting but he regularly falls into the trap of the interface overpowering the content – something I specifically want to avoid. An example is the whale hunt interactive which is extremely clever but I prefer the highlights page from the same interactive
His work is in the permanent collection of The Museum of Modern Art, and has been exhibited at Le Centre Pompidou (Paris), the CAFA Art Museum (Beijing), the Barbican Center (London), the Victora and Albert Museum (London), and The Pace Gallery (New York). He studied computer science at Princeton University and spent a year in Italy at Fabrica. The winner of three Webby Awards, Print Magazine named him a “New Visual Artist,” and the World Economic Forum named him a “Young Global Leader.” His TED talks have been viewed millions of times.
His website: http://number27.org/
View original post 12 more words

I tidy wee site discovered by one of our 2nd year VCD students. Some really engaging infographics done in code
Here is the full report of the @AUTuni World Internet Project NZ survey with all the stats. Some jolly useful stuff here.
http://www.aut.ac.nz/__data/assets/pdf_file/0008/635669/140416-Online-Version-WIPNZ-2015.pdf

In Pieces is an interactive exhibition turned study into 30 of the world’s most interesting but unfortunately endangered species — their survivals laying literally, in pieces. Some stunning mograph and very clever coding in entirely CSS.
Each shape is being morphed, moved and toyed with by a new set of co-ordinates, and as they are maintained as triangles throughout, this means 3 points, with CSS transitions to link up the movements. No tricks or tools have been used to get the illustrated results, code-wise or graphically. Point by point, shape by shape, each one has been handcrafted via a personally-created tracing JS function after illustration.
Brackets is a free open-source code editor for HTML, CSS and JavaScript that’s built in HTML, CSS and JavaScript.
W3Schools is a web developers site, with tutorials and references on web development languages such as HTML, CSS, JavaScript, PHP, SQL, and JQuery, covering most aspects of web programming.
W3Schools has focus on simplicity, practicing easy and straight-forward learning. It uses simple code explanations, and illustrates how to use it. The tutorials start from basic level, and move all the way up to complete professional references.
W3Schools was originally created in 1998, by Refsnes Data, a Norwegian software development and consulting company. The site derives its name from the World Wide Web (W3), but is not affiliated with the W3C.